さらに家電を操作する手段を増やします。
自宅の家電たちをコントロールする手段を増やすため、Home Assistantを導入しました。
- ●端的に言えば、StreamDeckを家電コントローラとして使いたい
- ●Home Assistantのインストール
- ●初期設定とGoogleデバイス/Hueの設定
- ●Stream Deckとの連携
- ●次回のHASSインテグレーションは
●端的に言えば、StreamDeckを家電コントローラとして使いたい
自宅でのお仕事が増え、結果的にメインマシン前に座っている時間が圧倒的多数になりました。
そこでこの状況を活用するべく、以前導入したStreamDeckを家電コントローラとして利用するプラグインを利用してスマートホームのコントローラとしても利用することに。
こちらがプラグイン。
プラグイン経由でHome Assistant上のエンティティを操作することが出来ます。
●Home Assistantのインストール
まずはHome Assistant(HASS)のインストールから。
我が家はESXiにVMとして展開しました。(最初はUbuntsu上でDocker展開にしましたが、アドオン等を利用したかったのでContainerからOSに乗り換えました)
インストールはAlternative内にあるovaファイルをデプロイして立ち上げるだけなので割愛。
インストール後はまずIPアドレスの設定。
コンソールを表示させるとDHCPで取得したIPが表示されていますので、これを固定に変更します。



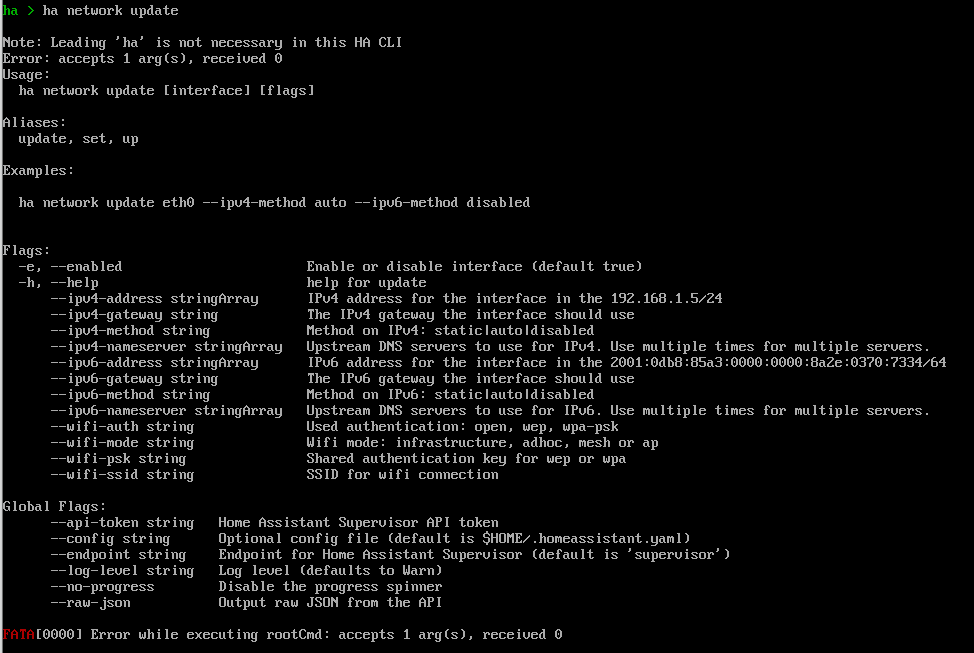
CLIで変更する場合は以下のコマンドで変更が可能です。
network update enp3s0 --ipv4-method auto --ipv4-address 192.168.10.4/24
設定変更後は念の為リブートをしておきます。
host reboot
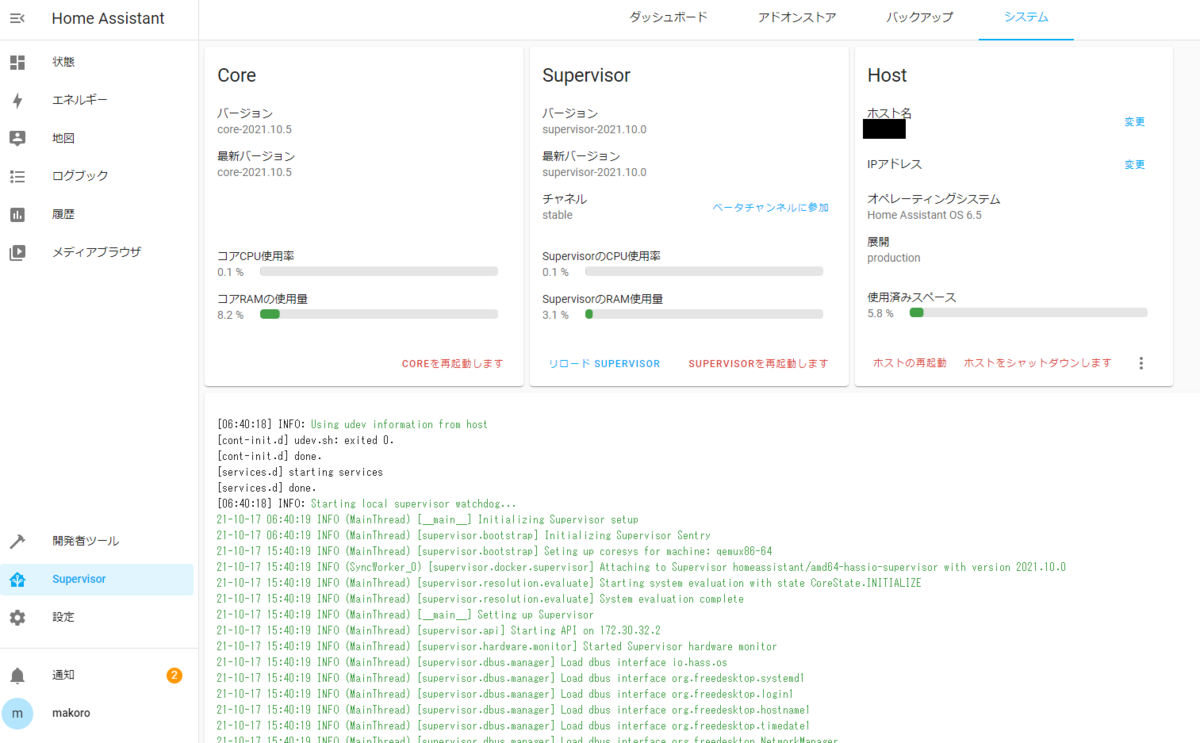
GUIで変更する場合、Supervisor→システムから変更できます。こちらのほうが圧倒的に簡単なので、こちらがオススメ。
(設定変更は後述の初期設定後にメニューアクセスが可能になった時点で可能です)

●初期設定とGoogleデバイス/Hueの設定
デプロイ後、DHCPで取得した(CLIで設定した場合は固定)IPに対してWebアクセスを行うことにより、初期設定ウィザードが起動します。


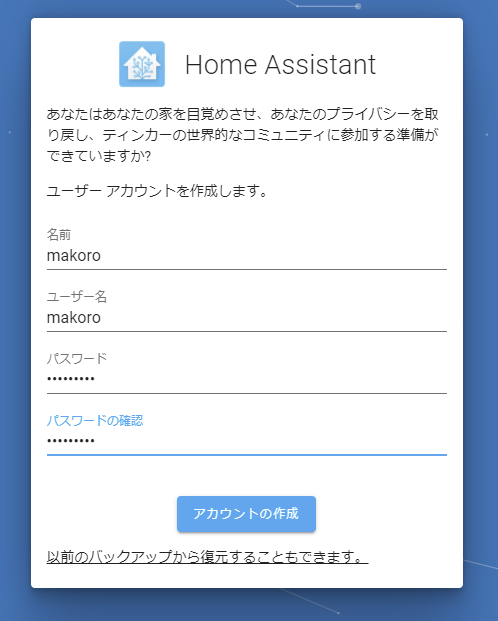
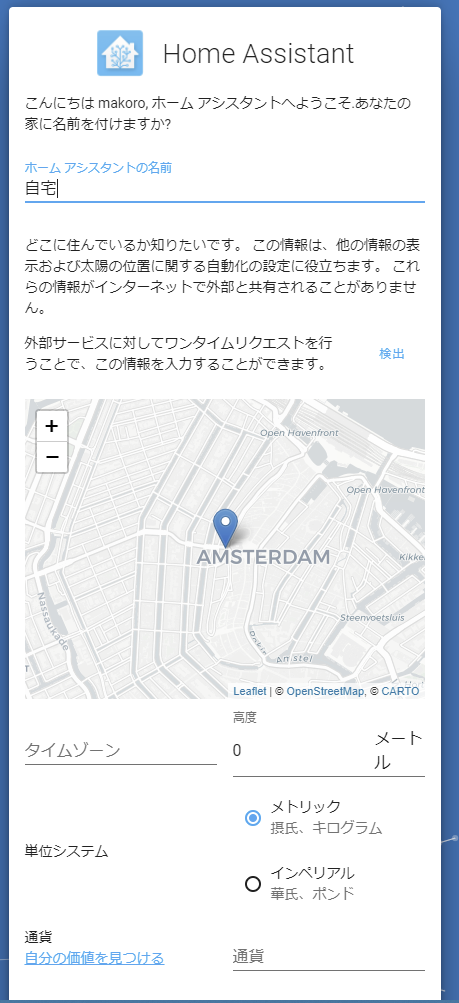
まずはアカウントおよび自宅の位置設定から。なぜか初期設定はアムステルダムでした。位置設定はあとからでも変更できるのでここでの設定は必須ではありません。

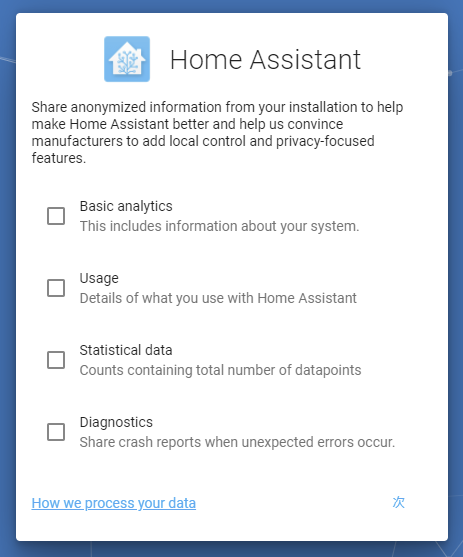
HASSに対して匿名データを送るかの設定を行います。送りたい項目にチェックを付けて次へ。

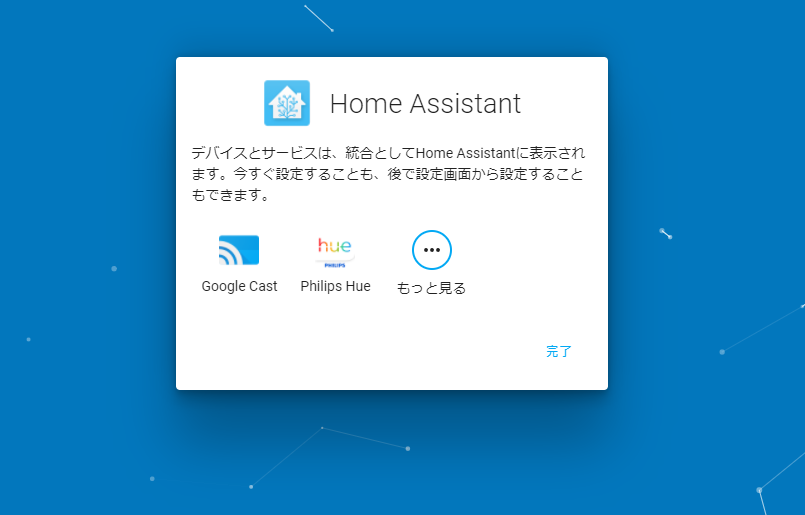
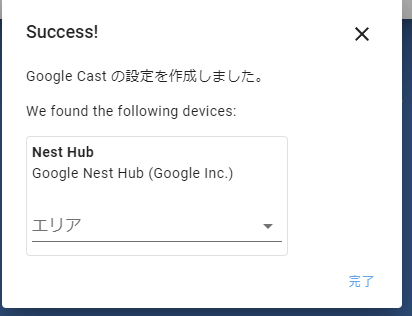
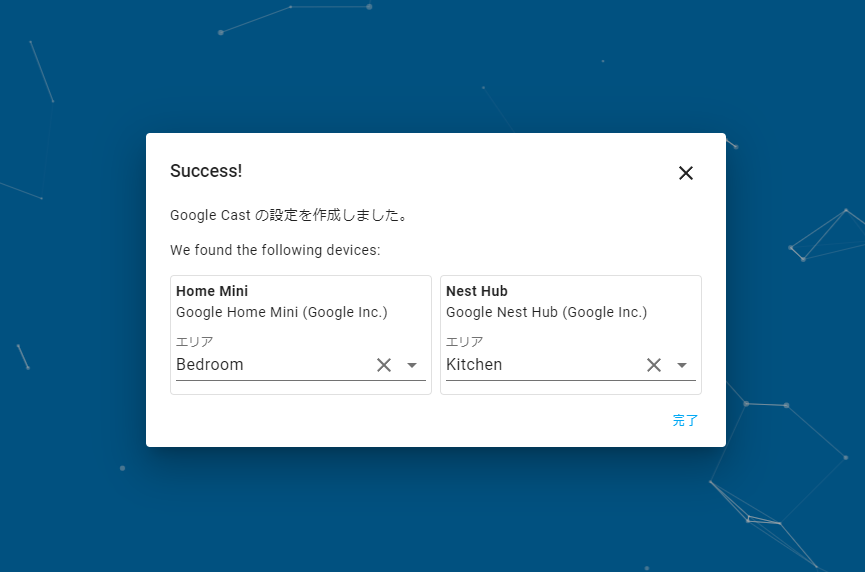
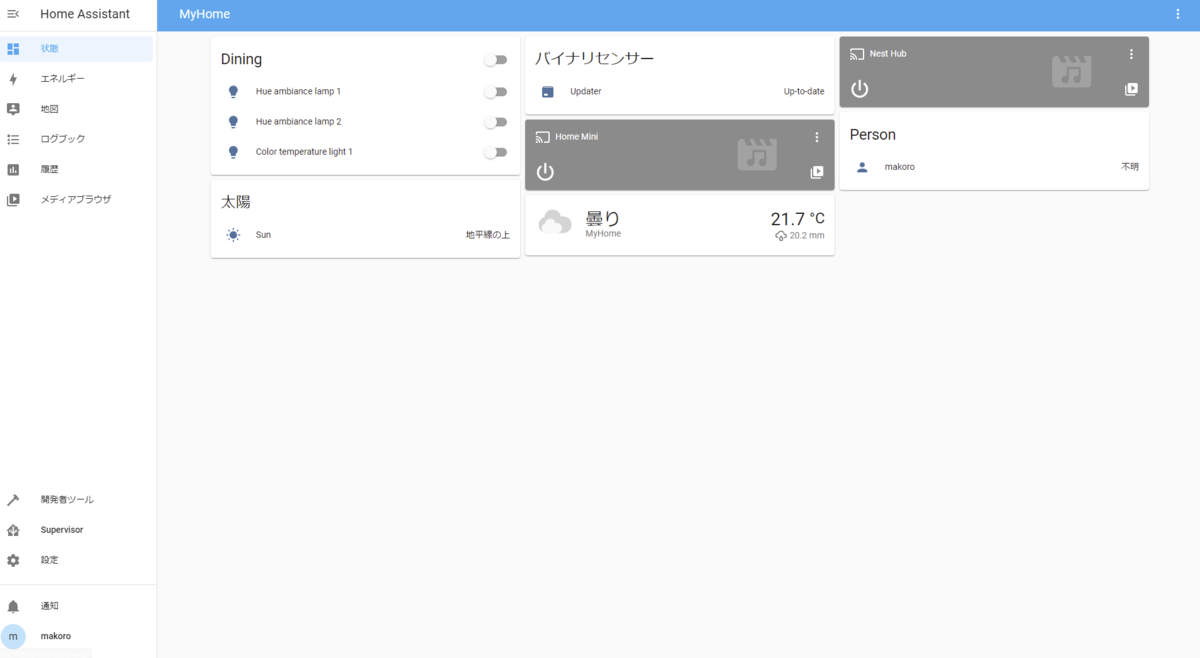
HASSは起動時に自動で一部のインテグレーションについて自動ディスカバリを行うようで、我が家では同一L2ネットワークに存在するGoogle Homeデバイス(Home mini/Nest Hub)およびPhillips Hueが自動で検出されました。



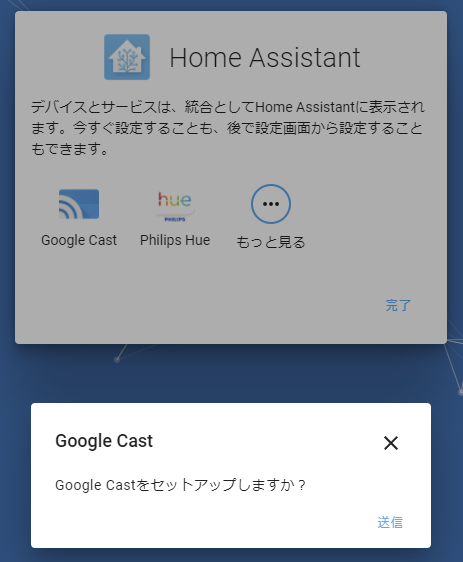
まずはGoogle Homeデバイスの設定です。設置位置を選択し完了をクリック。


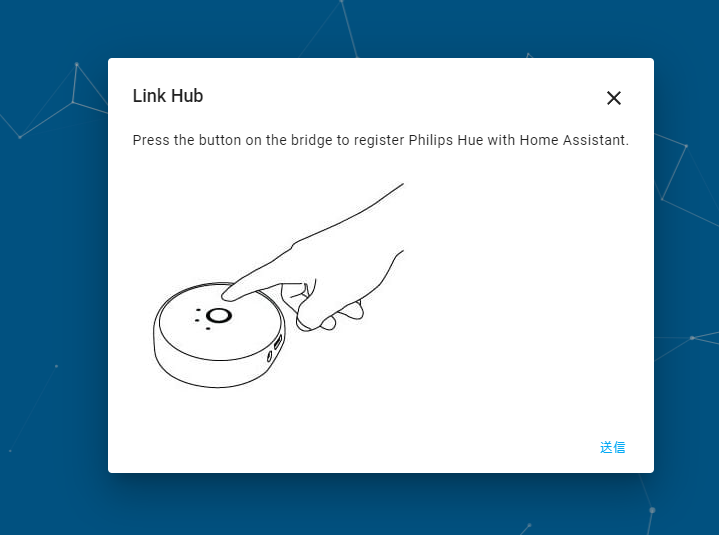
次はHueの設定です。まずはHue Bridgeの物理ボタンを押したあとに「送信」ボタンをクリックすると設定が表示されます。
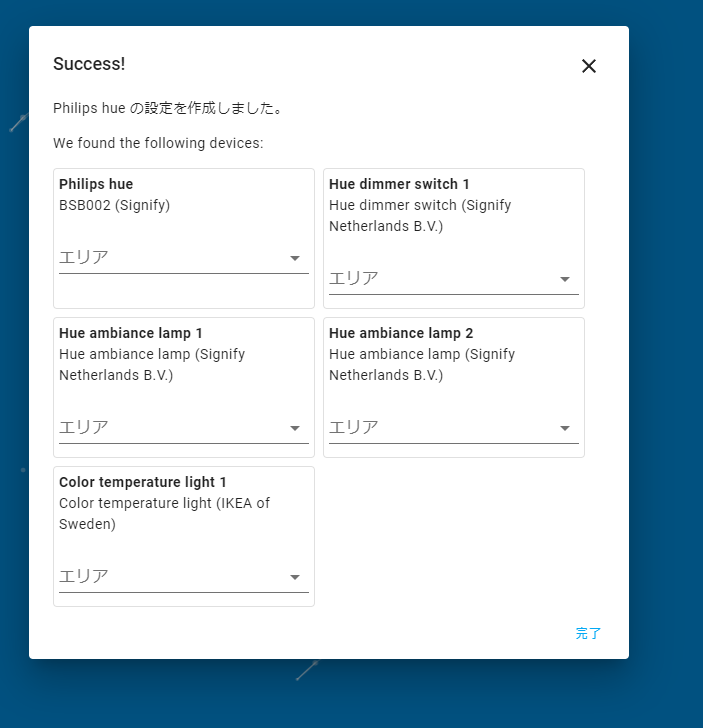
Hue Bridgeに紐付けらているデバイスが表示されているので、こちらもエリアを指定し完了をクリック。これで我が家の初期設定は完了しました。
(他にもディスカバリされたデバイスがあれば、そちらも設定が可能と推測)

●Stream Deckとの連携
続いて、Stream Deckをコントローラにするべく、プラグインを導入します。
基本的には上記Githubにプラグイン及びインストール方法があるので、それに従います。
まずは上記GitHubからダウンロードしてきたプラグインファイルをダブルクリックしてインストールを行います。

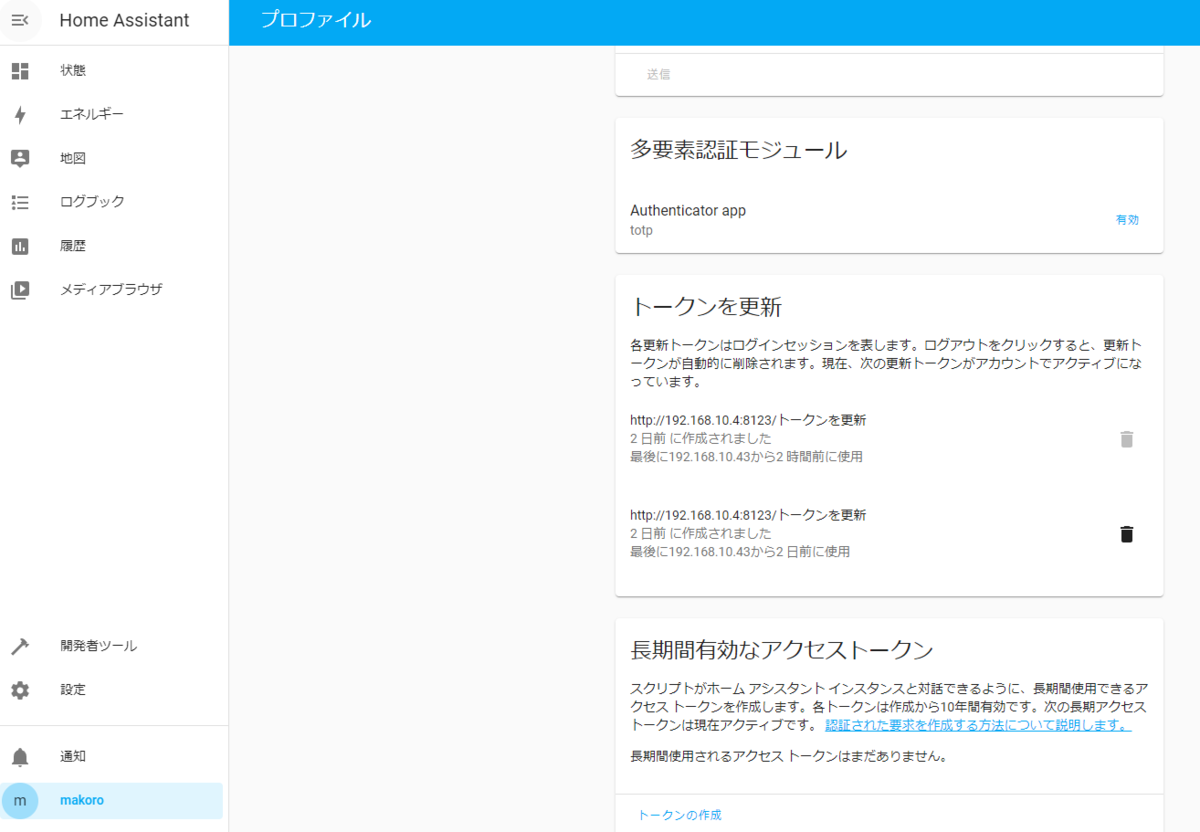
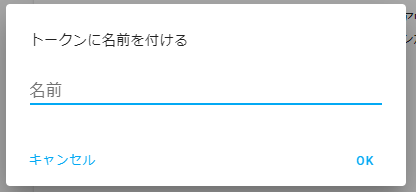
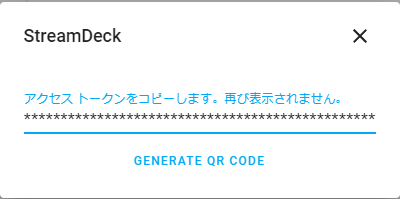
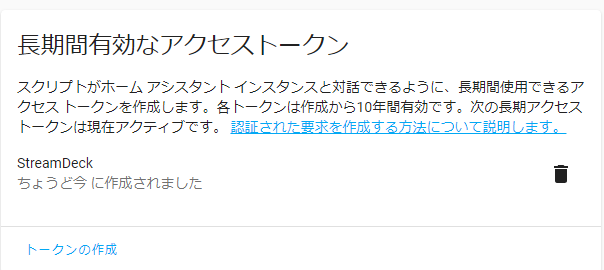
次にHome Assistantのアカウントメニューより「長期間有効なアクセストークン」を生成します。



生成したトークンを手元へコピーしておきます。

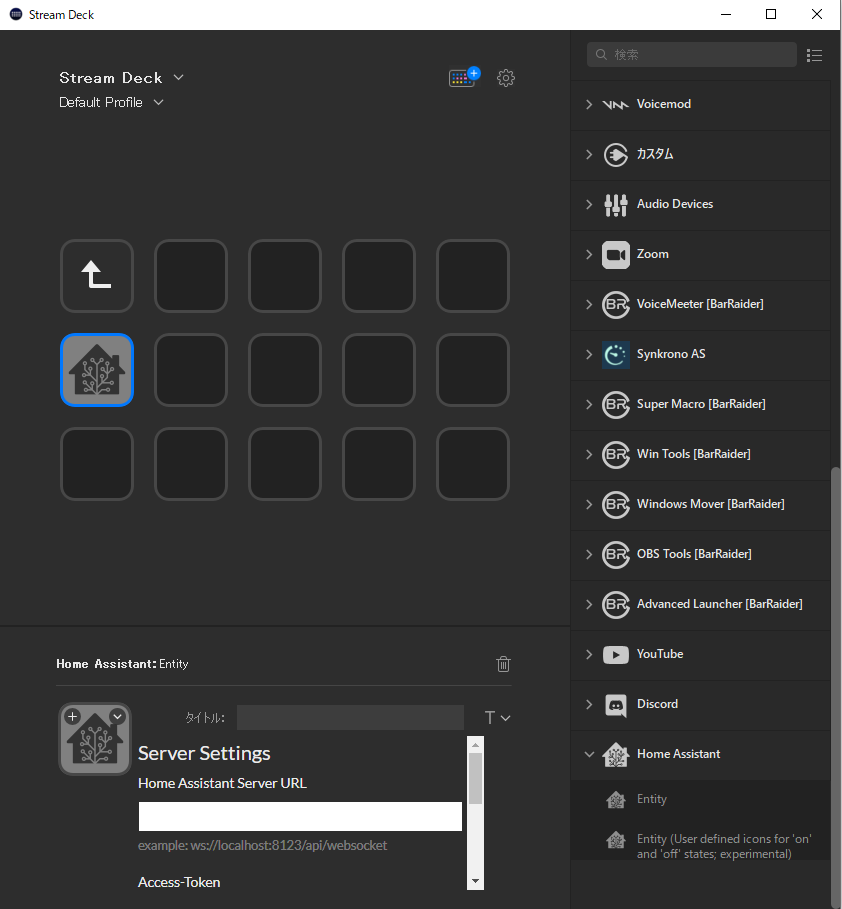
StreamDeckアプリケーションを開き、
Server URL→ws://<HASS_IP>:8123/api/websocket
を入力し、「Save and (re)connect」をクリックし、接続が成功すれば連携完了です。

各ボタンに割り当てられるのはHASS上のエンティティとなり、
Domain→カテゴリ(多様なカテゴリがありますが、基本使うのはlight/sensor当たりかと思います)
Entity→割り当てたいデバイス
を選択します。
なお、Lightドメインのエンティティを1つのボタンでトグル設定したい場合(1つのボタンでON/OFFしたい場合)、Serviceの設定を「toggle」にすることで実現が可能です。


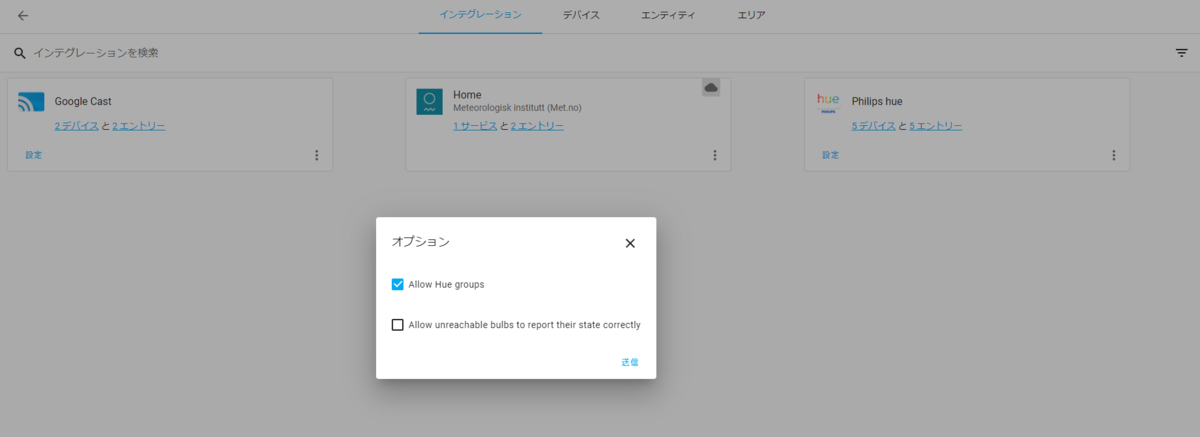
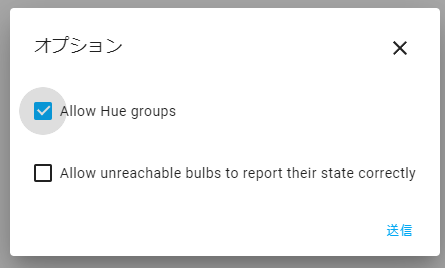
また、Hueでランプをグループ化している場合、Hueのエンティティの設定にある「Allow Hue groups」にチェックを入れることにより、電球のグループをエンティティとして利用することができます。

実際にlightドメインでhueの電球をエンティティとして指定すると(serviceはtoggle設定)、このようなボタンになります。

一度ボタンを押すとこのようにONのアイコンに変化します。
●次回のHASSインテグレーションは
ひとまずStream Deckをコントローラとして利用することができましたが、照明コントロールのHueは我が家のダイニングにしか導入しておらず、リビング/寝室はNature Remo経由でコントロールしています。
このNature RemoはHASS公式のインテグレーションが利用されておらず、有志開発のプラグインを利用することになります。
ということで、次回のインテグレーションはNature Remo編の予定です。